Zurück zur Übersicht
Diese und andere Websites (Teil 4: Nachsicht)
Artikelinformationen
Warum ist diese Website eigentlich so einfach gestaltet und wie funktioniert das Ganze überhaupt? Mit dieser Artikelserie möchte ich einen Überblick darüber geben, welche Komponenten
für das Bereitstellen einer Website notwendig sind und in welcher Beziehung diese zueinander stehen.
Dieser Artikel ist eher leichte Kost und für jeden Kollegen (egal in welchem IT-Bereich), für die die Zusammenhänge noch ein weißes Tuch sind.
- Teil 1: Programmierung
- Teil 2: Bereitstellung
- Teil 3: Vorsicht
- Teil 4: Nachsicht
Übersicht
Ich geb ja zu, die Überschrift ist einfach nur ein blödes Wortspiel. In diesem Kapitel wollen wir dem Thema ein wenig unter die Haube schauen.
Entwicklerwerkzeuge
Die Entwicklerwerkzeuge der Browser (meist über 'F12' erreichbar) sind ein tolles Mittel für Schnupperkurse in den HTTP-Verkehr. Falls Sie diese nicht kennen, drücken Sie einfach mal 'F12' auf Ihrer Tastatur (falls Sie nicht mit iOS oder Android unterwegs sind). Bei den Benennungen beziehe ich mich hier auf die Werkzeuge des Firefox-Browsers, doch ähneln sich die Tools in allen Browsern sehr. Der Funktionsumfang ist dabei meist sehr mächtig, ich erwähne nur kleine Auszüge als "Starterpaket".
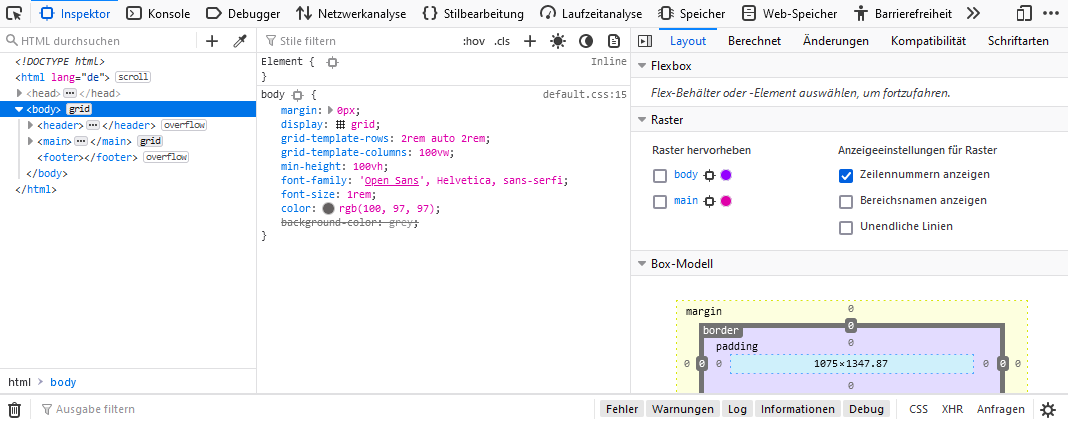
Inspektor

Durchstöbern Sie damit den Quellcode*1 der Website. Lassen Sie sich nicht erschlagen, die Tools haben ziemliche viele Optionen und somit auch viele kleine Buttons.
*1 Wenn die Website kein lupenreines HTML verwendet, ist "Quellcode" hier nicht ganz richtig, denn es ist eher ein "Ergebniscode". Stellen Sie sich vor
der Programmierer verändert die Farbe eines Elements mit JavaScript. Dann würden Sie hier ja nur das Ergebnis sehen (wahrscheinlich eine CSS-Klassenzuweisung, die wiederum die Farbänderung
enthält.)
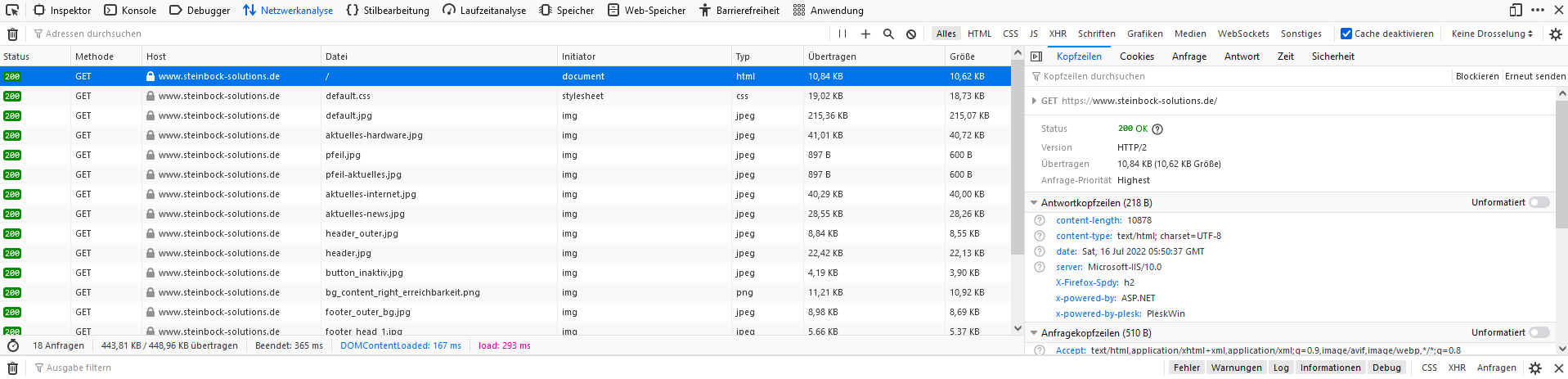
Netzwerkanalyse

Hier können Sie dem HTTP-Protokollverlauf verfolgen und erhalten jede Menge interessanter Informationen. Beachten Sie dass eine Zeile immer ein Gespann aus "Anfrage und Antwort" ist. Die erste markierte Zeile beinhaltet also die Anfrage (GET mit den entsprechenden Anfragekopfzeilen) sowie die Antwort (HTTP 200 - OK mit den entsprechenden Antwortkopfzeilen).
In der Antwortkopfzeile sehen Sie z.B. Dinge wie "server: Microsoft-IIS/10.0" oder "x-powered-by-plesk: PleskWin", welches ich Ihnen vorher als Sicherheitsrisiko aufgezeigt habe. Daraus lassen sich nun einige Rückschlüsse auf die verwendete Software und Ihre Version schließen, was wiederum bei der Vorbereitung eines Angriffs hilft. Zumal solche Informationen auch noch völlig überflüssig sind.
Leider kann ich diesen Toolbereich nur noch eingeschränkt und für eine grobe Übersicht empfehlen, denn die hier angezeigten Informationen scheinen in bestimmten Szenarien gefiltern zu sein.
Der größte Vorteil ist sicherlich, dass die Browser Zugriff auf die TLS-Epheremal-Keys haben (bzw. ja Empfänger/Sender der Nachrichten sind) und somit den eigentlich verschlüsselten Datenverkehr ohne weiteren Aufwand anzeigen können.
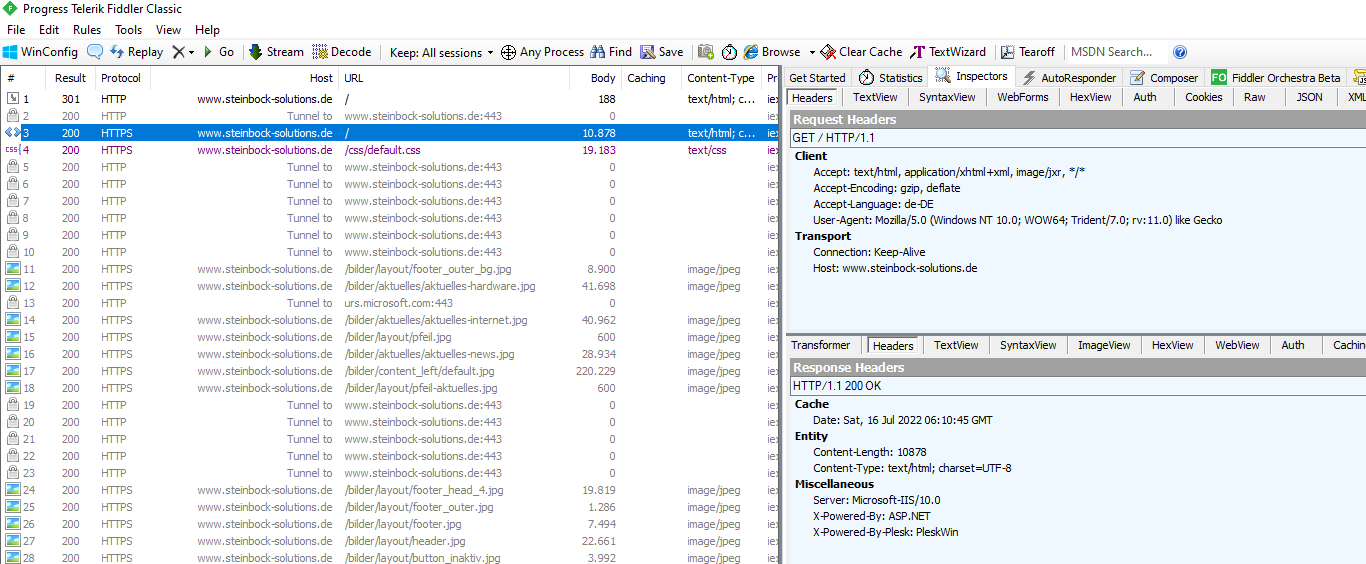
Fiddler
Fiddler (Extern: Fiddler) ist ein umfangreiches kostenloses Analyse-Tool für HTTP(S)-Verkehr. Auch hier überlasse ich das meiste Ihrer Neugier, ein Hinweis sei Ihnen jedoch des Spaßes willen gegeben: Aktivieren Sie in den Optionen die Entschlüsselung des HTTPS-Verkehrs, sonst sehen sie so gut wie nichts.

WireShark
Wireshark (Extern: Wireshark) bringt Ihnen als Netzwerkanalyse-Tool den "ultimativen" Einblick in den Netzwerkverkehr. Sie werden jedoch aufgrund des verschlüsselten Verkehrs auf einige Hürden stoßen. Das Thema werde ich in einem gesonderten Artikel behandeln.
Zusammenfassung
Sie haben nun erste Informationen und Einblicke in Werkzeuge bekommen, wie Sie dem WirrWarr den Zauber nehmen können. Seien Sie neugierig und scheuen Sie sich nicht auch mal in eine Spezifikation (z.B. einen RFC) reinzuschauen, anstatt nach vielen Halbwahrheiten im Internet zu suchen.
Zurück zur Übersicht
